In diesem Beitrag geht es darum, wie ich die richtigen Schriftgrößen für Webseiten festlege. Wie so oft zählt auch hier: Viele Wege führen nach Rom, und jeder Einzelne dieser Ansätze hat seine Daseinsberechtigung. Das Problem: Viele Vorgehensweisen zielen in erster Linie leider nur auf die typischen Desktop-Auflösungen ab, und folgen darüber hinaus nicht immer einer stringenten Logik.
Eigentlich ist das Definieren sinnvoller Schriftgrößen recht einfach. Im Folgenden beschreibe ich kurz unseren Prozess zur Definition von Schriftgrößen. Diese Methode ist leicht nachvollziehbar und – bis auf wenige Ausnahmen – auf alle gängigen Gerätegrößen anwendbar.
Der Paragraph
Der größte Textanteil auf einer Website ist im besten Fall der Paragraph, also Fließtext. Die Schriftgröße für diese Textart sollte stets als erstes und so definiert werden, dass sie optimal auf dem jeweiligen Endgerät lesbar ist.
Hier beginne ich zumeist mit dem “normalen” Desktop, also einer Auflösung zwischen 1140 und maximal 1920 Pixel. Dazu nehme ich mir irgendeinen Text (der Inhalt spielt hierbei keine Rolle) und suche mir die gewünschte, oder gar die vom Corporate Design vorgegebene, Schriftart aus.
Essenziell ist es, bereits zu Beginn die Breite der Textblöcke festzulegen bzw. auf ein bestimmtes Maß zu begrenzen. Textblöcke sollten auf dem Desktop zwischen 400 und 600 Pixel breit sein, da zu schmale, wie auch zu breite Textblöcke die Lesbarkeit der Texte verschlechtern. Das liegt mitunter an der Art und Weise, wie das menschliche Auge die Texte “scannt”. Um zu vermeiden, dass der Leser zu schnell ermüdet, sollte er auf keinen Fall gezwungen sein, aufgrund einer großen Laufweite den Kopf schwenken zu müssen, um den Inhalt eines Textblocks vollständig erfassen zu können.
Der angelegte Textblock mit der passenden Breite und der CD-konformen Schriftart wird anschließend soweit angepasst, dass die Schriftgröße und der Zeilenabstand ein gut lesbares und optisch harmonisches Gesamtbild ergeben. Die Schriftgröße ist dabei abhängig von der gewählten Schriftart, sollte aber generell zwischen 18 und 24 px liegen.
Exkurs: Als das Web noch ganz frisch war, wurde die Paragraph-Größe meist auf 9 bis 11 Pixel gesetzt, das war die unterste Grenze des Lesbaren bei einer Auflösung von 72 Dots per Inch (DPI; Punkte pro Zoll). Zu beachten ist bei dieser Information, dass Websites damals in 800 × 600 Pixel gestaltet wurden. Glücklicherweise sind diese Zeiten inzwischen aber vorbei.
Wie die Schriftgröße, ist auch der Zeilenabstand mit Bedacht zu wählen und darf weder zu groß noch zu klein sein, da in beiden Fällen eine deutlich schlechtere Lesbarkeit die Folge ist. Als Faustregel kann man den Zeilenabstand auf das 1,4 bis 1,6-fache der Schriftgröße setzen. Auch diese Entscheidung ist im Zusammenhang mit der gewählten Schriftart zu treffen. Insgesamt muss ein harmonisches und gut lesbares Bild das Ergebnis sein. Kann man den Text schnell erfassen, passt alles. Hier kann gerne der Tischnachbar kurz herbeigerufen und befragt werden.
Nachdem die Schriftgröße für Desktop festgelegt wurde, wird auf dieselbe Weise die Schriftgröße (Paragraph) für weitere Endgeräte definiert (Smartphone, Tablet, Wide-Desktop, ...).
Somit haben wir die Basis für alle weiteren Schriftgrößen geschaffen und können mit den Überschriften fortfahren.
Headlines
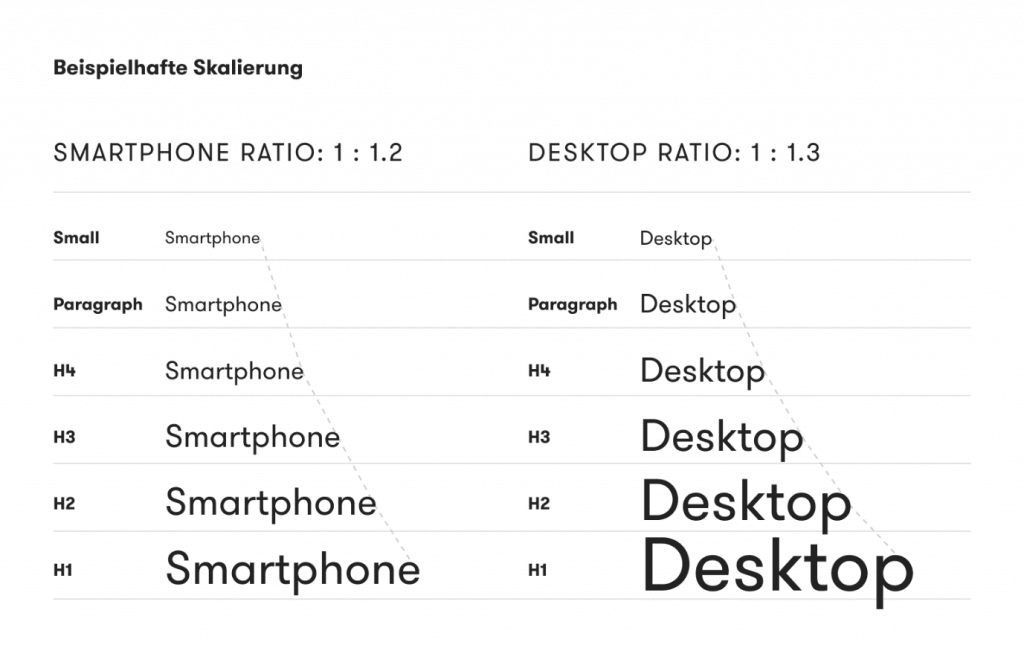
Auf Basis der definierten Schriftgröße des Paragraph-Textes definiere ich ein Verhältnis, mit dem ich alle weiteren Schriftgrößen festlegen kann. Am Beispiel Desktop zeige ich nun, wie ich hierzu vorgehe.
Ich definiere ein Verhältnis von z. B.: 1 zu 1,3 und beginne die Skalierung der Headlines. Bei einer Schriftgröße von 20 Pixel wäre somit die nächstgrößere Schrift (in den meisten Fällen eine H4) das 1,3-fache von 20, also 26 Pixel.
Die nächste Schriftgröße, also die H3, wäre dann wiederum das 1,3-fache der H4, also 33,8 Pixel (gerundet auf 34 Pixel), die H2 wäre 42,9 (gerundet 43) Pixel und die H1 55,9 Pixel (gerundet auf 56 Pixel).
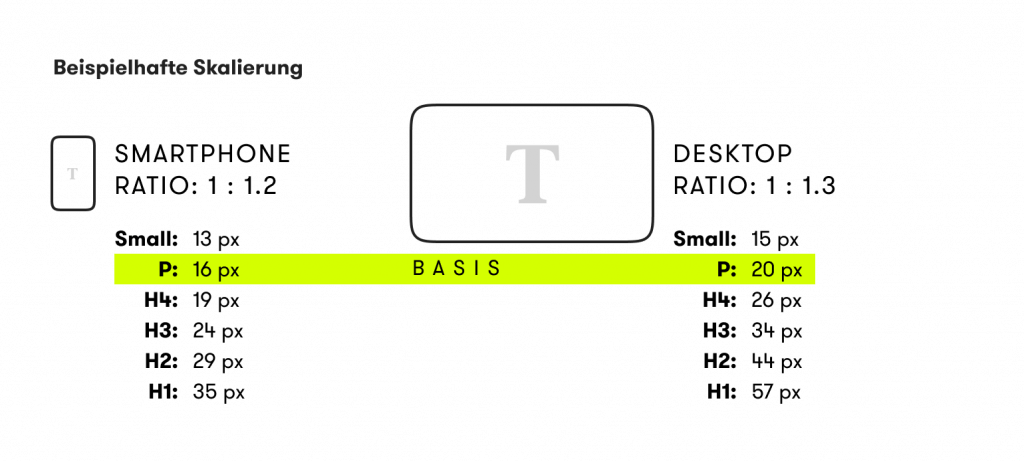
Die verschiedenen Schriftgrößen in unserem Beispiel lauten nun also wie folgt:
P: 20 px,
H4: 26 px,
H3: 34 px,
H2: 43 px,
H1: 56 px.
Das Praktische an dieser Methode ist, dass nach oben und unten immer das Verhältnis beibehalten werden kann, und bei Bedarf jederzeit und schnell, kleinere und größere Schriftgrößen definiert werden können. Beispielsweise könnte sich im Gestaltungsprozess herausstellen, dass ein Titel benötigt wird, der größer darzustellen ist als die normale H1. In diesem Fall kann ich einfach die H1 zur Hand nehmen, diese mit 1,3 multiplizieren und schon ist “automagisch” die nächstgrößere Schriftgröße festgelegt, ohne lange herumprobiert zu haben. Das Ganze funktioniert natürlich auch analog für den Fall, dass eine noch kleinere Schriftgröße als jene des Paragraphs benötigt würde. Die nächstkleinere Schriftgröße als die des Paragraphs wäre somit 15 px (20 px / 1,3) und so weiter.
Wenn ihr nun bemerkt, dass die H1 zu groß oder zu klein scheint, könnt ihr einfach ein größeres oder kleineres Verhältnis wählen und rechnet alle Größen, ausgehend vom Paragraph, neu durch. Im Nu habt ihr eine neue Skalierung.
Übrigens: Wem diese Rechnerei zu anstrengend sein sollte, der kann auch ganz einfach auf www.modularscale.com gehen, und sich dort verschiedene Verhältnisse (Ratios) darstellen lassen. Ob em, rem oder px spielt dabei keine Rolle, es dreht sich einzig um das Verhältnis zueinander.
Adaption auf verschiedene Endgeräte
Auf dieselbe Art und Weise können nun alle Verhältnisse für weitere Endgeräte definiert werden. Am Beispiel vom Smartphone würde das Ganze dann folgendermaßen ablaufen:
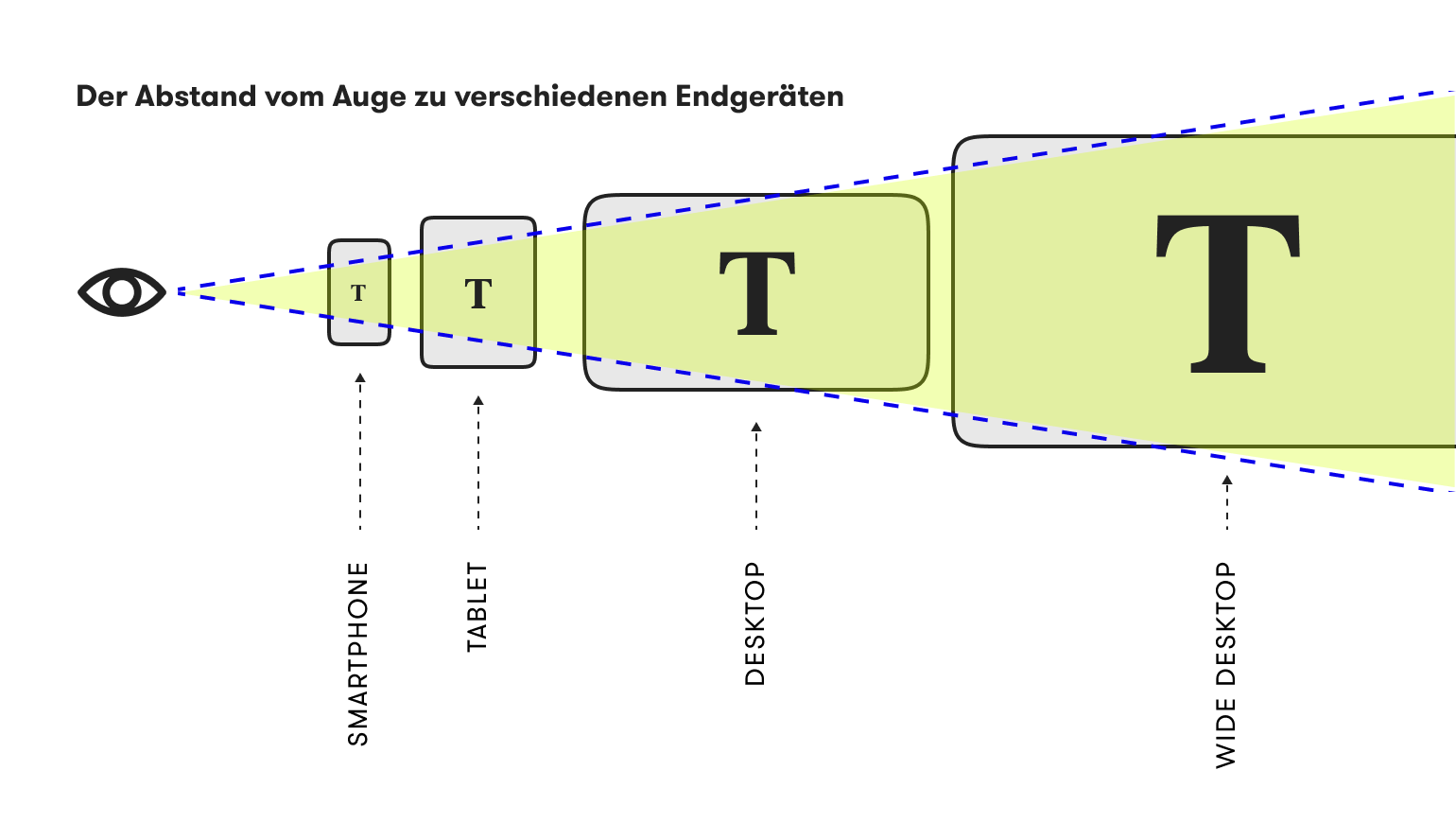
Für die Definition der optimalen Schriftgröße des Paragraphs, rate ich dringend dazu, das echte Endgerät zur Hand zu nehmen und die Lesbarkeit dort zu überprüfen. Die meisten Browser können inzwischen zwar auch die Darstellungen auf Mobilgeräten simulieren, doch wie die nachfolgende Grafik zeigt, ist der Abstand vom Screen zum Auge des Betrachters bei Mobilgeräten deutlich geringer, als etwa an einem durchschnittlichen Monitor, der vor euch auf dem Schreibtisch steht.

Auch bei der Definition der Schriftgrößen für die übrigen Ausgabeformate gilt: Paragraph definieren und anschließend die Schriftgrößen für die verschiedenen Headlines ableiten.
Achtung: Da auf einem Smartphone die Breite des Bildschirms stark begrenzt ist, sollte hier ein kleineres Verhältnis gewählt werden, so entsteht zwischen dem Paragraph und der H1 ein geringerer Größenunterschied als beim Desktop.

Das war`s eigentlich schon. Wie bereits zu Beginn erwähnt, gibt es verschiedene Methoden, die durchaus ihre Daseinsberechtigung haben. Ich komme mit der vorgestellten Methode allerdings immer schnell zu sehr guten Ergebnissen.
Wie sind eure Erfahrungen? Setzt ihr auf andere Methoden?
Wir sind gespannt auf eure Rückmeldungen!